
Design Systems in Figma: Building Consistent and Scalable UI
9jatechbros
- 1
- 178
Design Systems in Figma: Building Consistent and Scalable UI
Introduction
In today’s fast-paced digital world, consistency in design is crucial. Whether you’re building a website, an app, or any digital product, having a cohesive look and feel can make or break user experience. This is where design systems come into play. A design system is a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications. In this blog, we will explore how to build a consistent and scalable UI using Figma, one of the most popular design tools available.
What is a Design System?
A design system is much more than just a style guide or a pattern library. It’s a comprehensive resource that includes the following:
– Design Principles: The foundational ideas that guide your design decisions.
– UI Components: Reusable elements like buttons, icons, and input fields.
– Patterns: Solutions for recurring design problems.
– Guidelines: Best practices for using and combining components and patterns.
Why Use a Design System?
1. Consistency: Ensures a uniform look and feel across all products.
2. Efficiency: Speeds up the design process by providing reusable components.
3. Scalability: Makes it easier to maintain and update designs as your product grows.
4. Collaboration: Improves communication among team members, as everyone is on the same page.
Getting Started with Figma
Figma is a powerful tool for creating and managing design systems. It’s cloud-based, which means you can collaborate in real-time with your team. Here’s how to get started:

1. Sign Up and Set Up a Project:
– Go to [Figma’s website](https://www.figma.com) and sign up for an account.
– Create a new project for your design system.
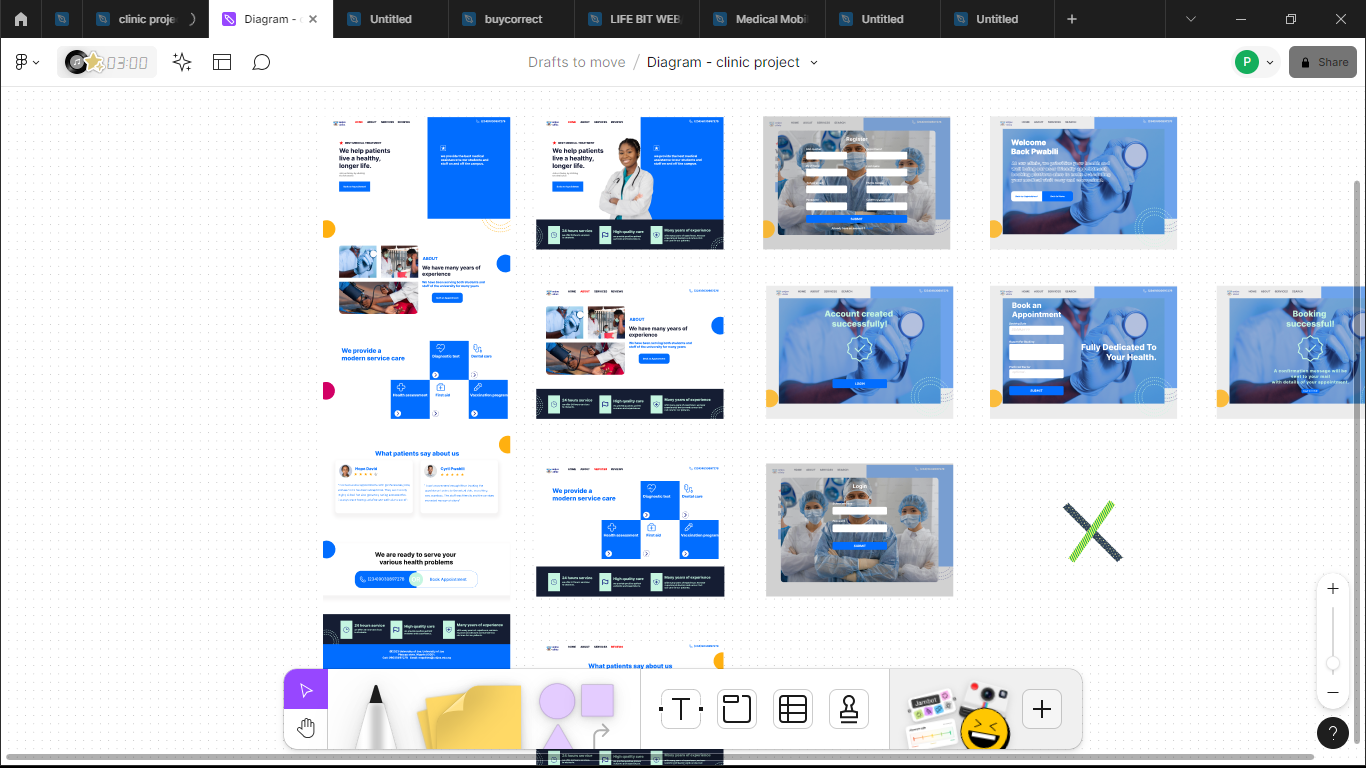
2. Familiarize Yourself with the Interface:
– Figma’s interface includes a toolbar, layers panel, properties panel, and canvas.
– Spend some time exploring these areas to understand how to navigate and use Figma.
Building Your Design System
1. Define Your Design Principles:
– Design principles are the core values that drive your design decisions. They help ensure consistency and guide your team. For example, your principles might include simplicity, accessibility, and responsiveness.
2. Create a Color Palette:
– Consistent use of color is essential for creating a cohesive look. In Figma, you can create a color palette by defining primary, secondary, and neutral colors.
– Use the Styles feature in Figma to save these colors. Go to the Fill section in the Properties panel, choose a color, and click on the four-dot icon to create a new style.
3. Typography:
– Define the fonts, sizes, weights, and styles you will use across your UI. Common text styles include headings, subheadings, body text, and captions.
– Similar to colors, use the Text Styles feature to save your typography settings.
4. UI Components:
– Start creating reusable components like buttons, input fields, and cards. Use the Create Component feature in Figma (right-click an element and select Create Component).
– Define states for your components, such as normal, hover, and active states for buttons.
5. Icons and Images:
– Choose a consistent style for your icons. You can create your own or use an icon library.
– Ensure that all images and illustrations follow a consistent style and align with your design principles.
6. Spacing and Layout:
– Define a spacing system to ensure consistent padding and margins throughout your UI.
– Use a grid system to align elements properly. Figma allows you to create custom grids and columns.
Organizing Your Design System in Figma
1. Create a Master File:
– Create a Figma file that serves as the master file for your design system. This file will contain all your styles, components, and guidelines.
2. Use Pages and Frames:
– Organize your design system using pages and frames within your Figma file. For example, you can have separate pages for colors, typography, components, and patterns.
3. Document Usage Guidelines:
– For each component and style, include notes on how to use them. This helps ensure that everyone on your team knows how to implement the design system correctly.
4. Version Control:
– Regularly update your design system as your product evolves. Keep track of changes and ensure that your team is aware of any updates.
Collaboration and Maintenance
1. Real-time Collaboration:
– Figma allows multiple users to work on the same file simultaneously. This is great for design reviews and getting feedback in real-time.
2. Share and Get Feedback:
– Share your design system with stakeholders and team members. Use Figma’s commenting feature to gather feedback and make necessary adjustments.
3. Regular Audits:
– Periodically review your design system to ensure it still meets the needs of your product. Update components and guidelines as needed.
Benefits of a Well-Implemented Design System
1. Faster Design and Development:
– With a library of reusable components, designers and developers can work more efficiently, reducing the time needed to create new screens or features.
2. Improved Quality:
– Consistency in design leads to a better user experience. Users will find your product more intuitive and enjoyable to use.
3. Easier Onboarding:
– New team members can quickly get up to speed by referring to the design system. This reduces the learning curve and increases productivity.
4. Scalability:
– As your product grows, a design system makes it easier to maintain and expand your UI without starting from scratch.
Conclusion
Building a design system in Figma is a powerful way to ensure consistency, efficiency, and scalability in your design process. By defining design principles, creating reusable components, and organizing your system effectively, you can create a cohesive and user-friendly experience across all your digital products. Whether you’re a solo designer or part of a large team, Figma’s collaborative features and intuitive interface make it an ideal tool for managing your design system. Start building your design system today and watch your productivity soar while delivering a seamless user experience.
Additional Resources
– [Figma Official Documentation] (https://help.figma.com/)
– [Design Systems Repo](https://designsystemsrepo.com/)
– [Smashing Magazine: Building Design Systems](https://www.smashingmagazine.com/building-design-systems/)
By following these guidelines, you can create a robust design system that will serve as the foundation for all your future design work, ensuring that your UI remains consistent, scalable, and efficient.




Thanks for sharing. I read many of your blog posts, cool, your blog is very good.